
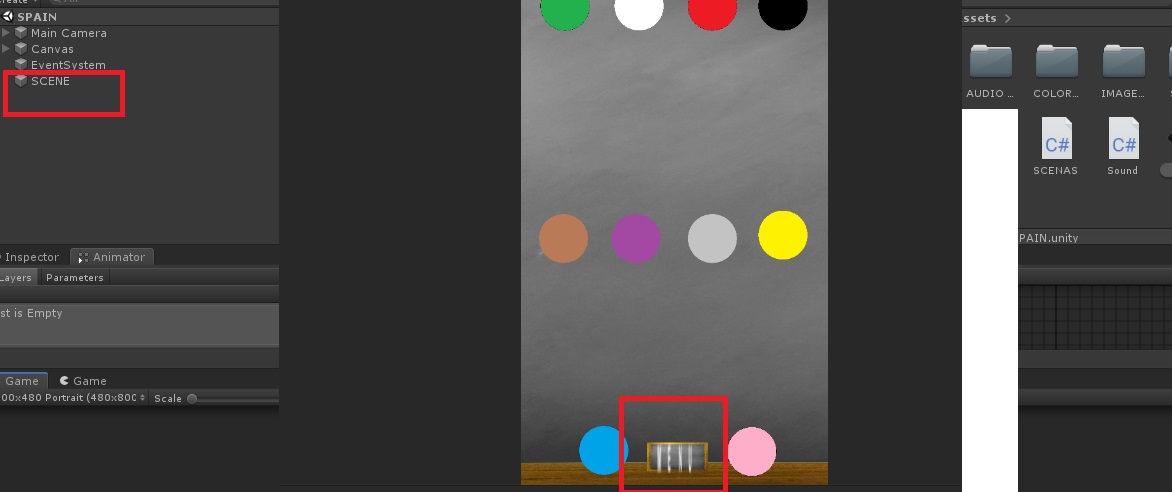
Aquí lo que vamos aprender, es hacer una aplicación de Android, con Unity algo muy sencillo, nuestra aplicación estará enfocada para los más pequeños, ya que la vamos a realizar en cuatro idiomas, eso no deberá de ser ningún problema pues Internet ofrece un mundo increíble de información, Lo primero que vamos a crear es un Canvas.

Así debería de quedar, en el mismo Canvas le creamos un botón, y borramos el Texto de dicho botón. Al botón le vamos a crear un Script, yo le llamaré «Source» pero vosotros podéis llamarlo como queráis.

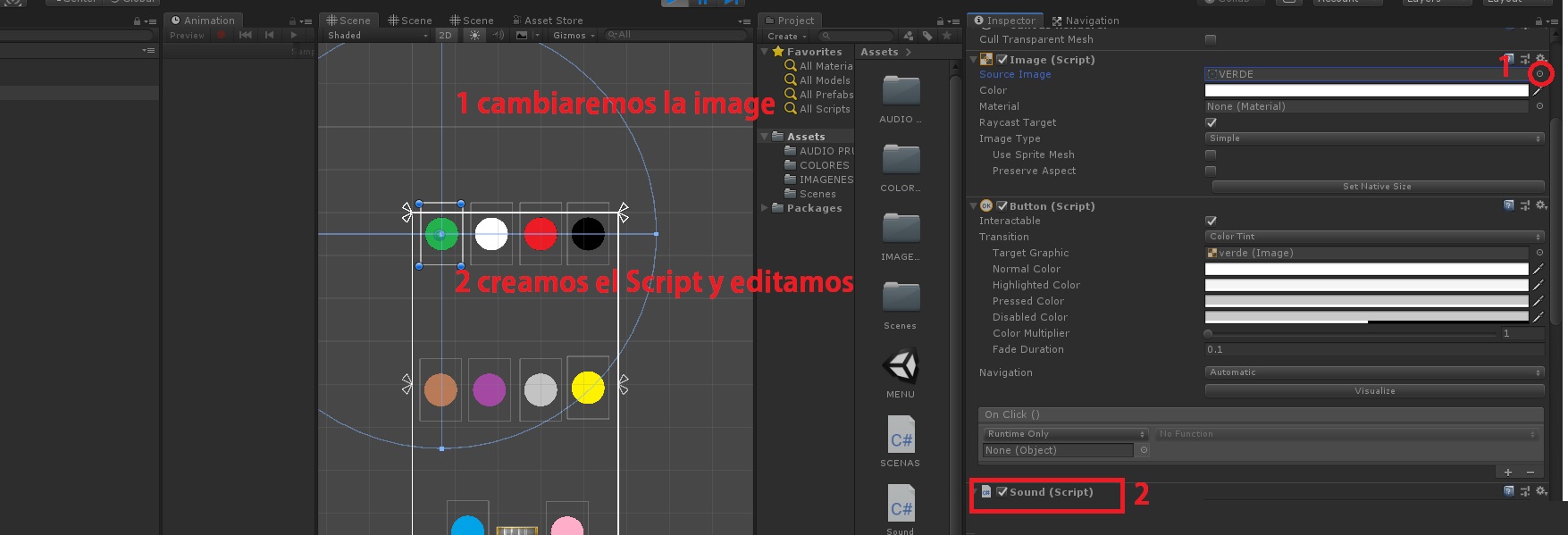
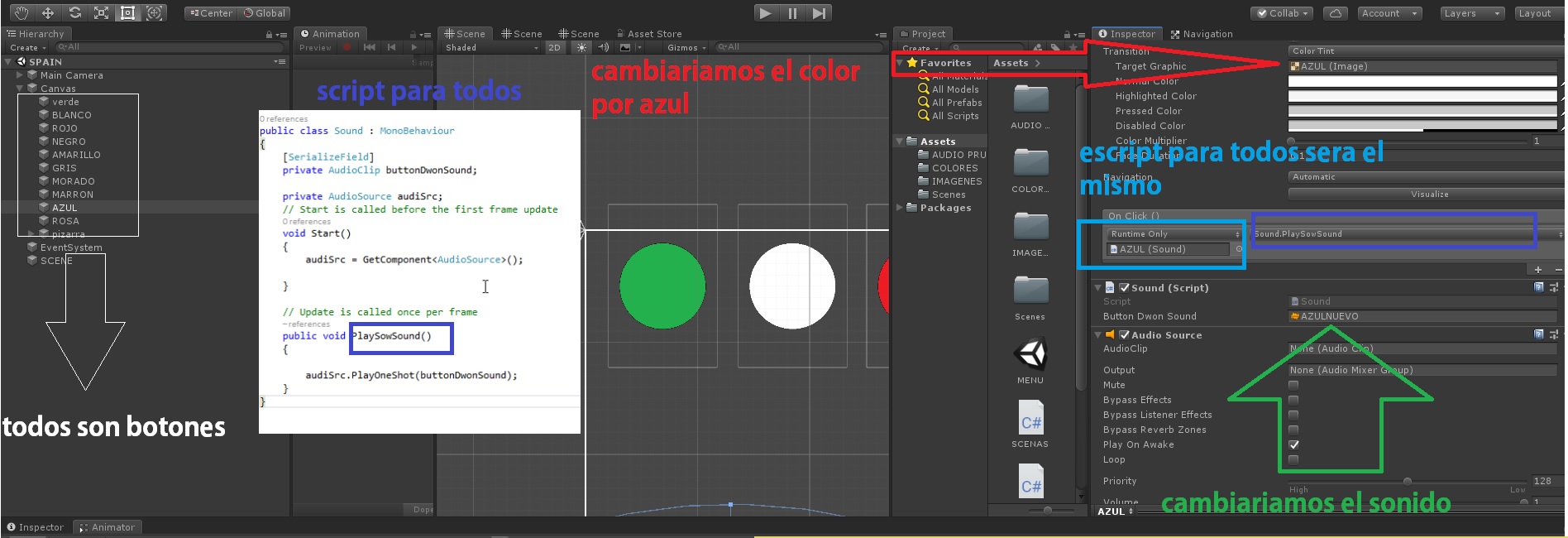
En la imagen uno es dónde podremos el color de nuestra imagen, en mi caso sera verde, después creamos el Script, que sera para todos el mismo, lo único que varia es el sonido.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Sound : MonoBehaviour
{
[SerializeField]
private AudioClip buttonDwonSound;
private AudioSource audiSrc;
// Start is called before the first frame update
void Start()
{
audiSrc = GetComponent<AudioSource>();
}
// Update is called once per frame
public void PlaySowSound()
{
audiSrc.PlayOneShot(buttonDwonSound);
}
}
Hay tendríamos el script que incorporaríamos

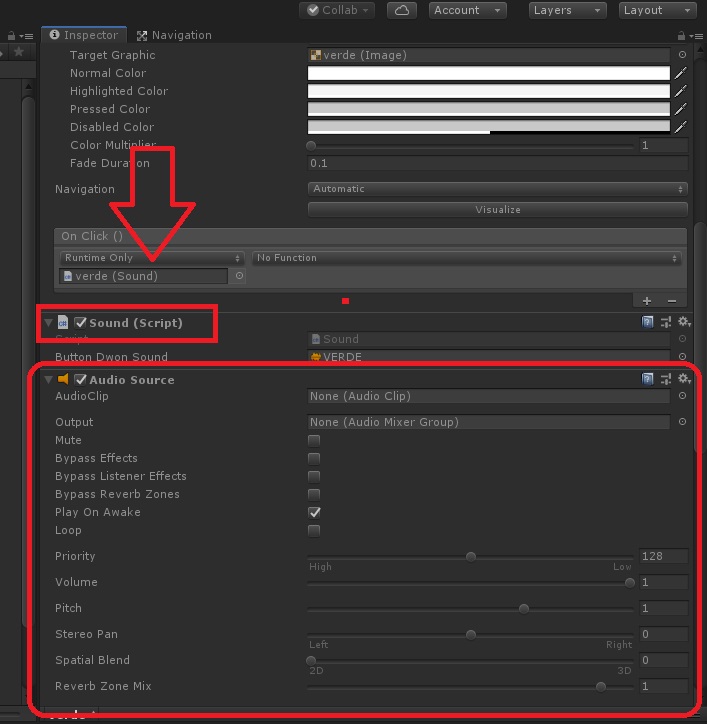
El Scrip es el Sound y es el mismo que incorporado al botón , debajo del script incorpore el sonido que llame verde y después en componentes cree un Audio Source pero hay no incorpore el sonido lo incorpore en el sonido.

Y pondríamos el Play Sound y así nos debería funcionar.

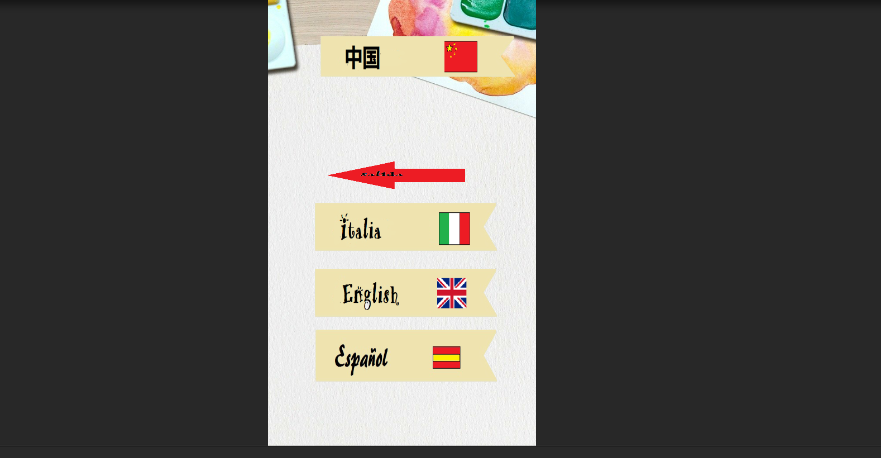
Ahora hacemos lo mismo con los demás botones, ahora vamos File guardamos esta escena y de nuevo creamos una nueva escena que sera nuestro «MENU» , que al igual que hecho aquí crearé 4 botones uno de España, Italia, Chino,Ingles, pondré tres idiomas .

Aquí tenemos el Menú principal aquí tengo 5 botones solo os voy a enseñar a programar el botón de Salida, los otros son iguales por eso vamos a programar el Botón de Español. Para que nos digas los colores en español.

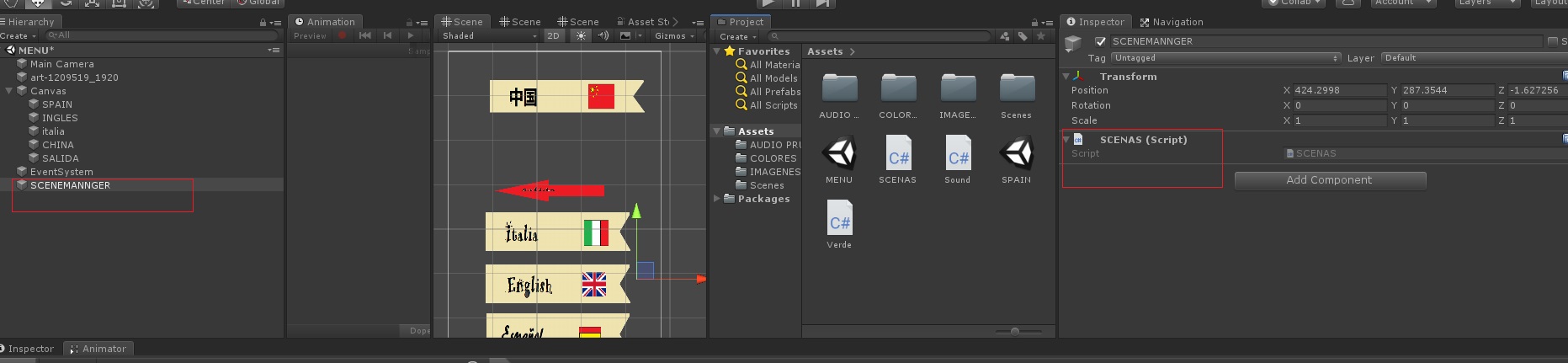
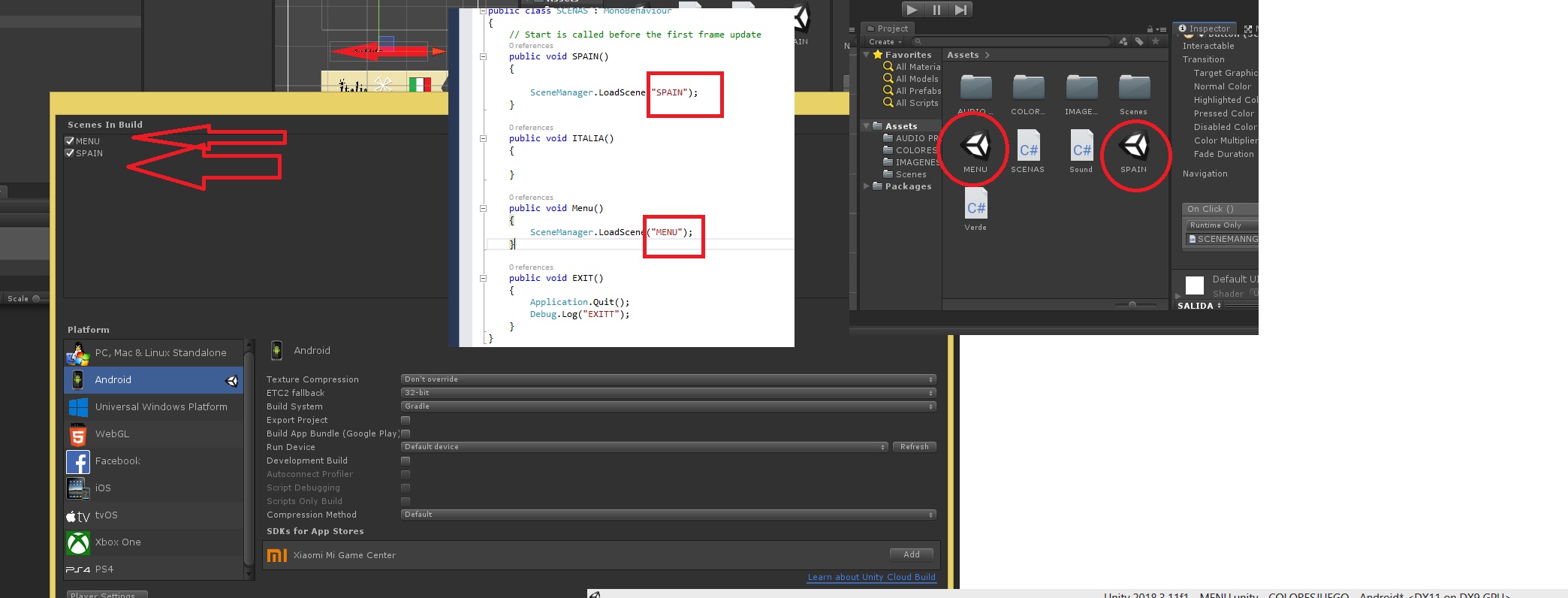
Creamos un objeto vacío al que llamaremos EscenasManagger, y creamos un Script, Ahora vamos a programar los botones, tanto el de salida como el Boton del idioma SPAIN, italiano, Chino, Y Menú

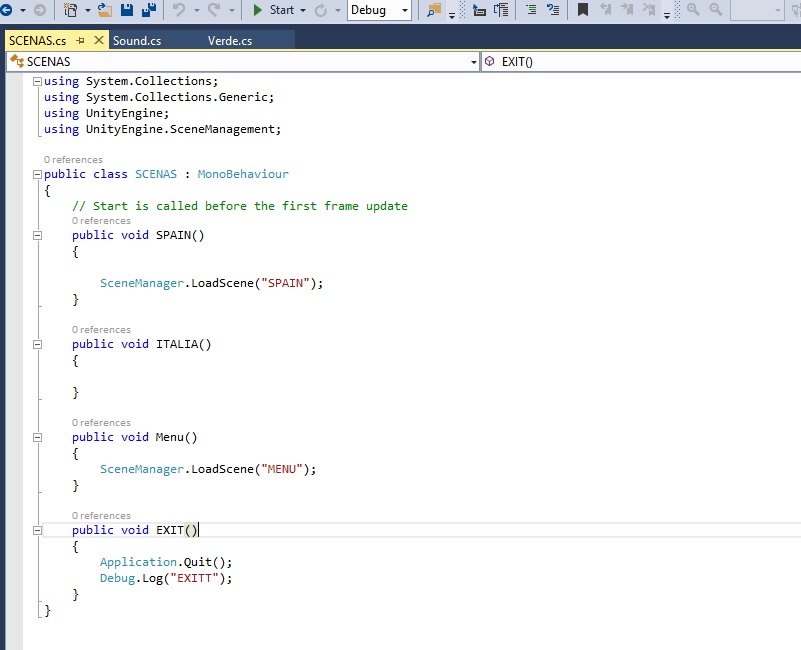
Aquí tenemos programado el botón de Spain, el de menú, y el de Salir, tendríamos hay un botón de Italia, pero no hay nada programado, solo tendríamos que crear el Script. Ya que sería igual de sencillo, una vez hecho esto vamos al botón de España.

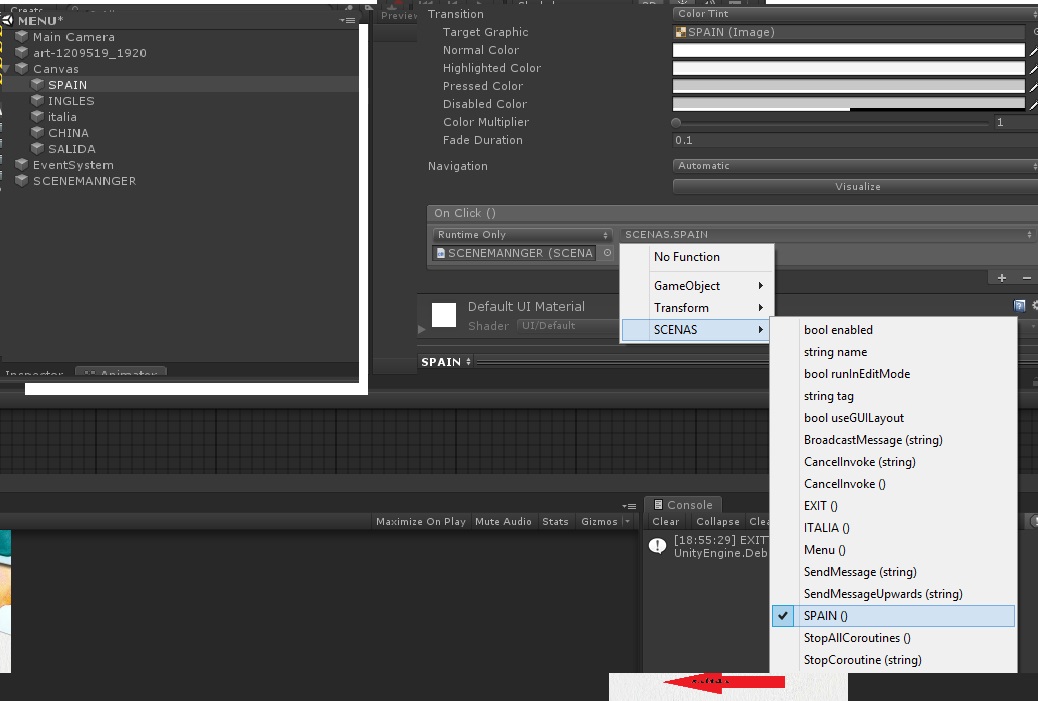
Aquí tendríamos el botón de Spain. Una vez incorporado el Script, de SCENEMANAGER buscaríamos el Spain, y vamos a hacer lo mismo con el botón de EXIT, «SALIR»

Aquí tendríamos el botón de salir , este en Unity no se nos reflejara, se reflejara en nuestra aplicación,. Ahora nos faltaría una última cosa. Si no todo lo que hemos hecho no valdra de nada.
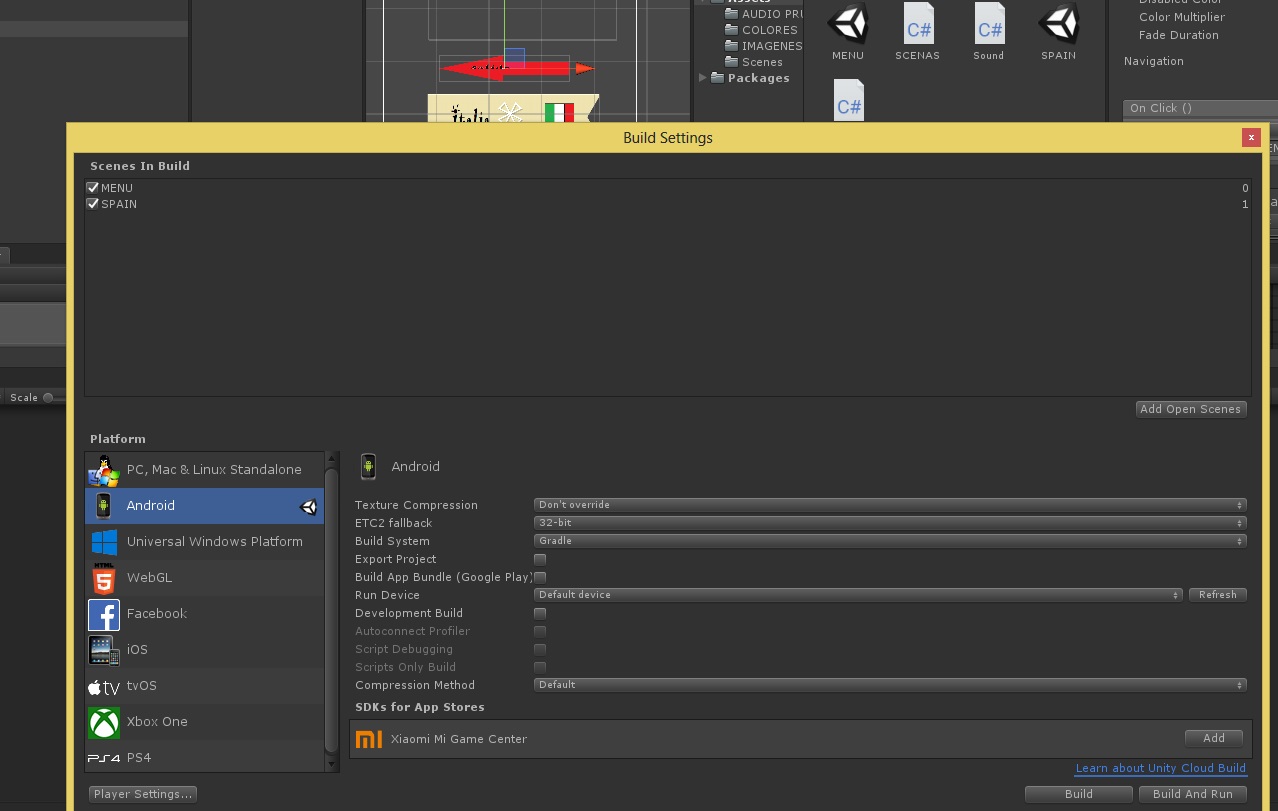
Vamos a «File» «Build Settings»


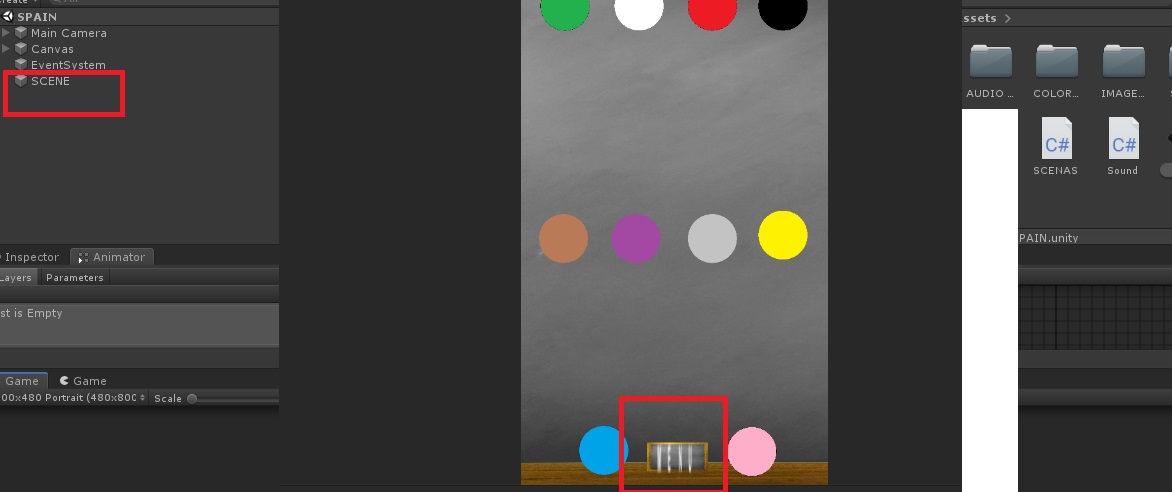
Y hay lo tendríamos y con esto nos funcionaria. Ahora en nuestra escena principal de colores en Spain vamos a poner un botón de enlace al Menú Principal.

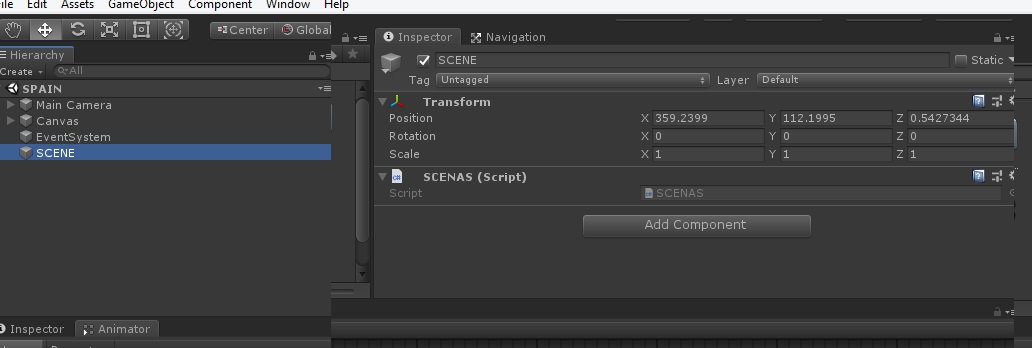
vamos a hacer lo mismo, creamos un botón y después un objeto vacío, al que llamaríamos Escena.

Y el script sería el mismo que el que hemos creado en Menú.

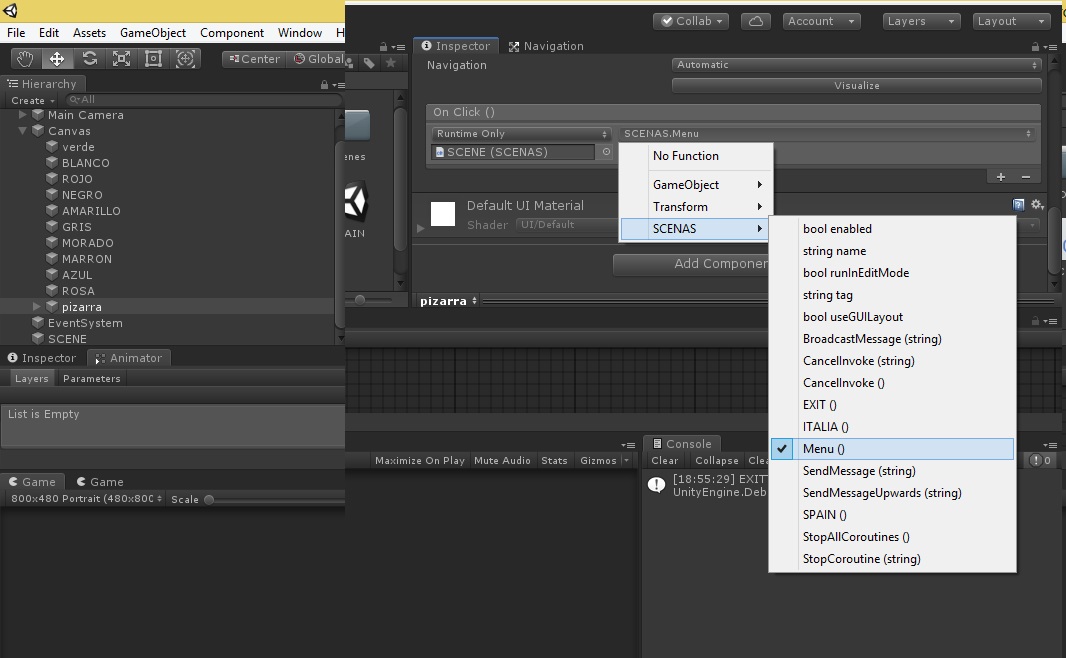
Ahora vamos al botón del Menú y lo incorporamos

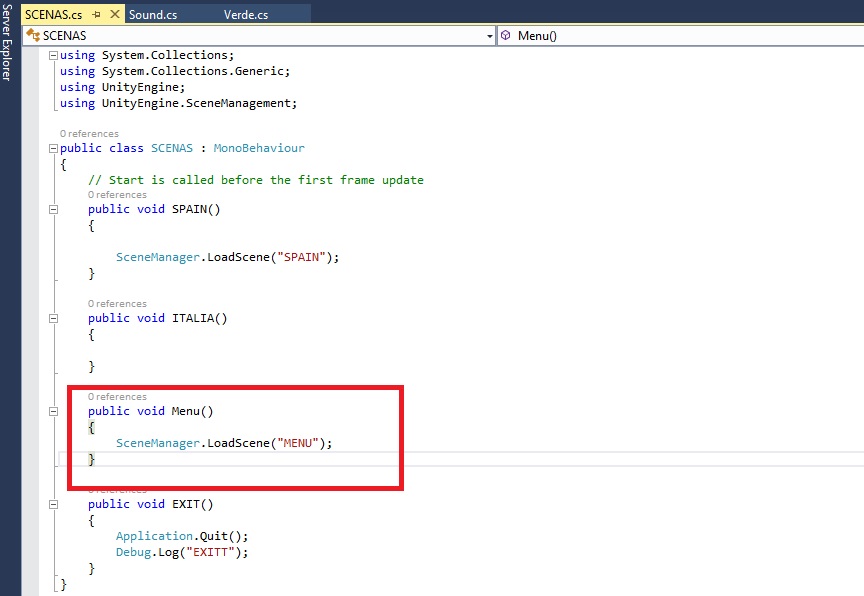
Y ya lo tendríamos aquí os dejaré el script de la escena,
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class SCENAS : MonoBehaviour
{
// Start is called before the first frame update
public void SPAIN()
{
SceneManager.LoadScene("SPAIN");
}
public void ITALIA()
{
}
public void Menu()
{
SceneManager.LoadScene("MENU");
}
public void EXIT()
{
Application.Quit();
Debug.Log("EXITT");
}
}







allo mein freund! Ich möchte sagen, das dieser artiquel großartig ist, schön geschrieben und faste alle wichtigen Infos enthält. Ich würde gerne mehr beiträge wie diesen sehen. farra Creighton Yam
You really make it appear really easy along with your presentation but
I to find this matter to be really one thing which I believe I would by no
means understand. It kind of feels too complex and extremely extensive for me.
I am having a look forward to your next post, I will attempt to get the dangle of it!