
Aquí vamos aprender hacer un juego, muy fácil muchos de nosotros hemos jugado Amoung Us, y en el juego puedes hacer una serie de tareas. yo aquí os voy a enseñar
hacer una serie de tareas de Amoung Us

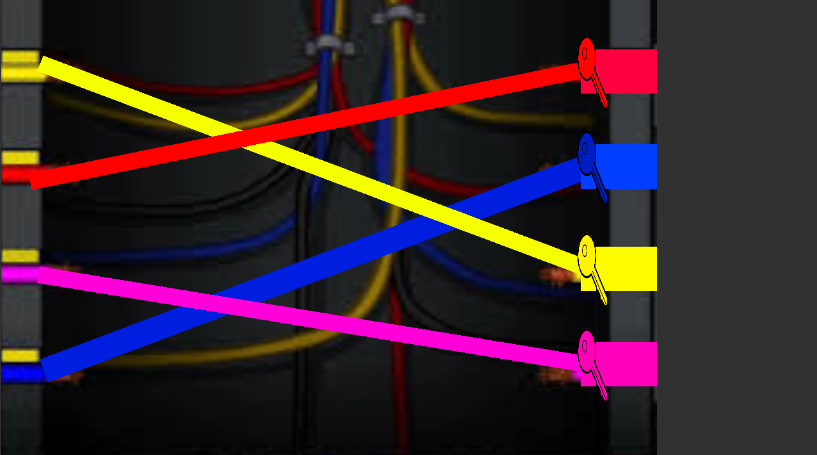
En concreto esta la que estamos viendo en la imagen, la voy a enseñar de forma muy sencilla, activando y desactivando objetos, y de esta manera os enseñare hacer un juego de lo mas sencillo.
os enseñare a unir las llaves mediante una animación con su respectivo color, y una vez unido se activara la linea. comencemos es muy sencillo y fácil de hacer.

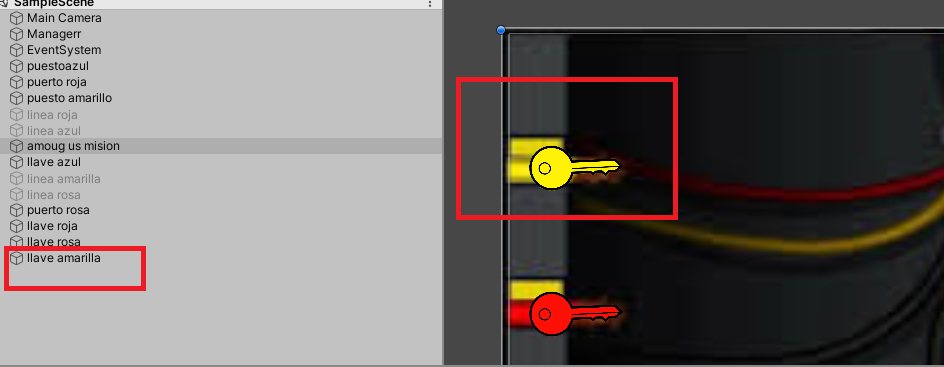
Aquí vemos la llave amarilla, a la llave amarilla la vamos asignar un color y un Box Coliider2D para la colisión con su objetivo. lo siguiente que vamos hacer seria crear un Script yo le llamare ejemplo y programariamos lo siguiente, yo os voy hacer un copia y pega del que tengo en mi juego,
public GameObject animacionPerro;
public string Tag;
public float closeVDidst = 0.05f;
private Vector3 positionsss;
private Vector3 offeset;
float dist;
GameObject GO;
void Start()
{
GO = GameObject.FindGameObjectWithTag(Tag);
}
void OnMouseDown()
{
positionsss = Camera.main.WorldToScreenPoint(transform.position);
offeset = transform.position - Camera.main.ScreenToWorldPoint(new Vector3(Input.mousePosition.x, Input.mousePosition.y, positionsss.z));
}
void OnMouseDrag()
{
Vector3 curseScreenPoint = new Vector3(Input.mousePosition.x, Input.mousePosition.y, positionsss.z);
Vector3 curPosition = Camera.main.ScreenToWorldPoint(curseScreenPoint) + offeset;
transform.position = curPosition;
Vector3 partnerPos = Camera.main.WorldToViewportPoint(GO.transform.position);
Vector3 myPos = Camera.main.WorldToViewportPoint(transform.position);
dist = Vector2.Distance(partnerPos, myPos);
}
void OnMouseUp()
{
Cursor.visible = true;
if (dist < closeVDidst)
{
transform.SetParent(GO.transform);
animacionPerro.gameObject.SetActive(true);
}
}
}

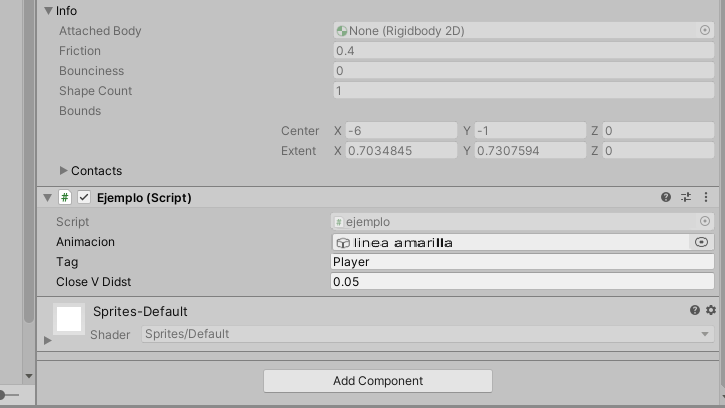
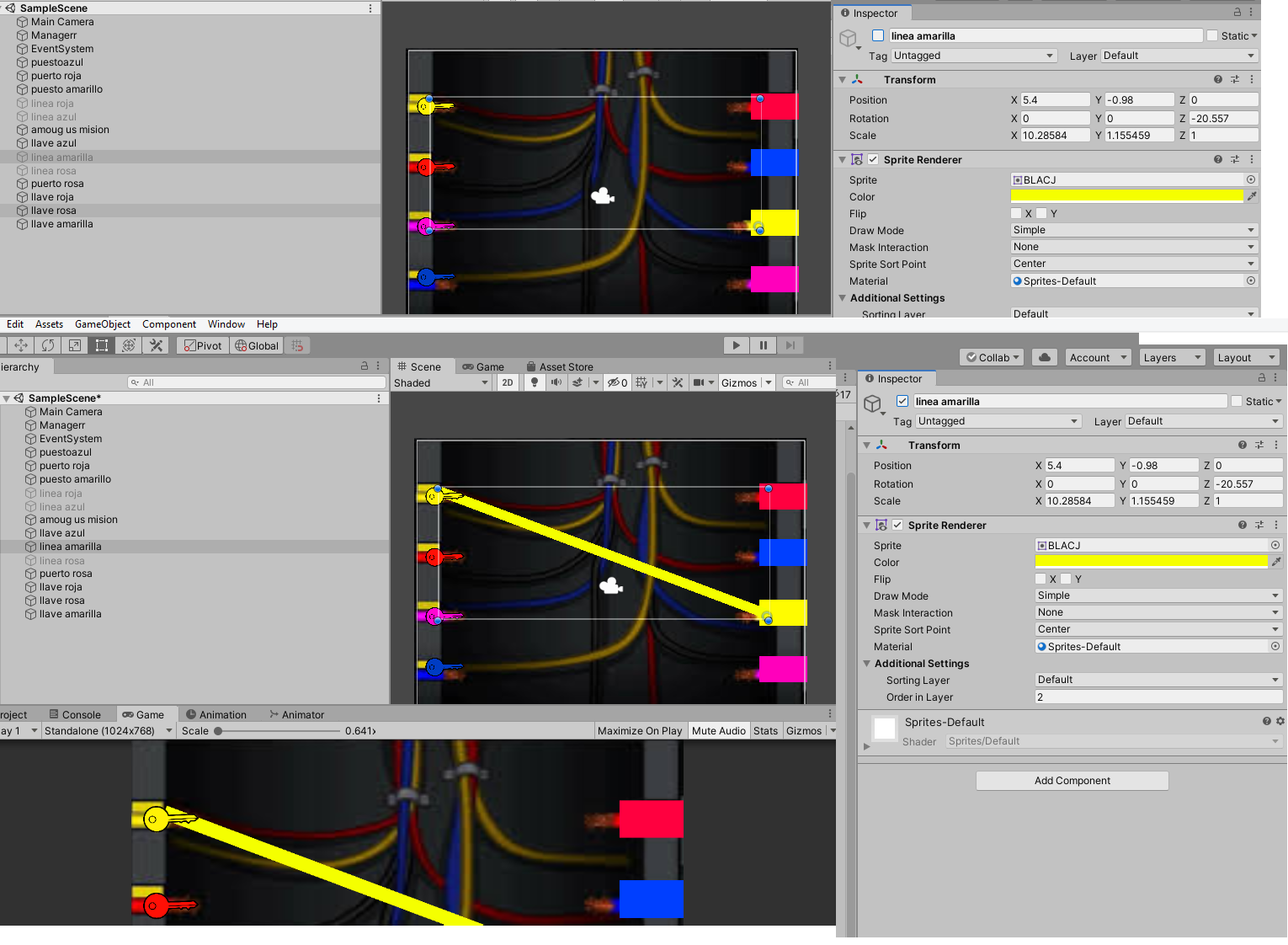
y este seria nuestro Script. primero Animación: linea amarilla, seria la linea que aparecera cuando nuestra llave colisione contra su objetivo, Tag: Player esto es algo bastante sencillo el tag se lo asignaremos al objeto con el que vamos a colisionar y en el Scripts se lo indicaremos. empezamos con la linea amarilla

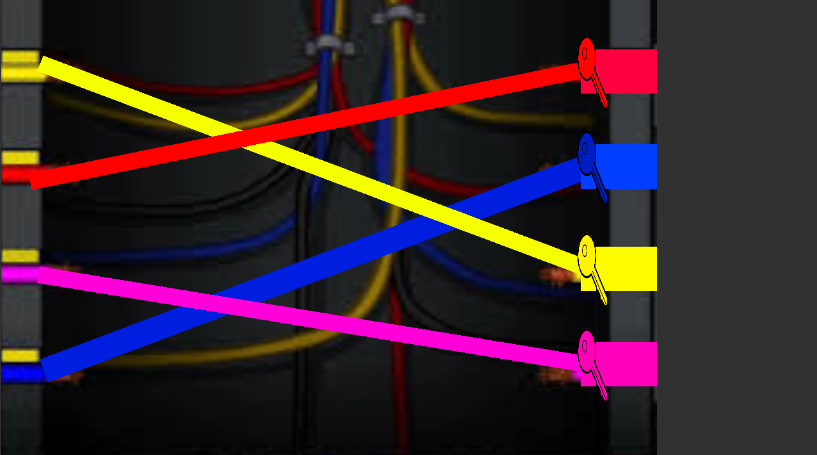
Vemos la primera imagen donde no se ve ninguna linea amarilla, no es que no exista dicha linea si no es por que la hemos desactivado, en la 2 Imagen vemos como esta dicha imagen, yo lo que voy hacer es desactivarla y cuando nuestra llave colisione con el objetivo la linea se active.
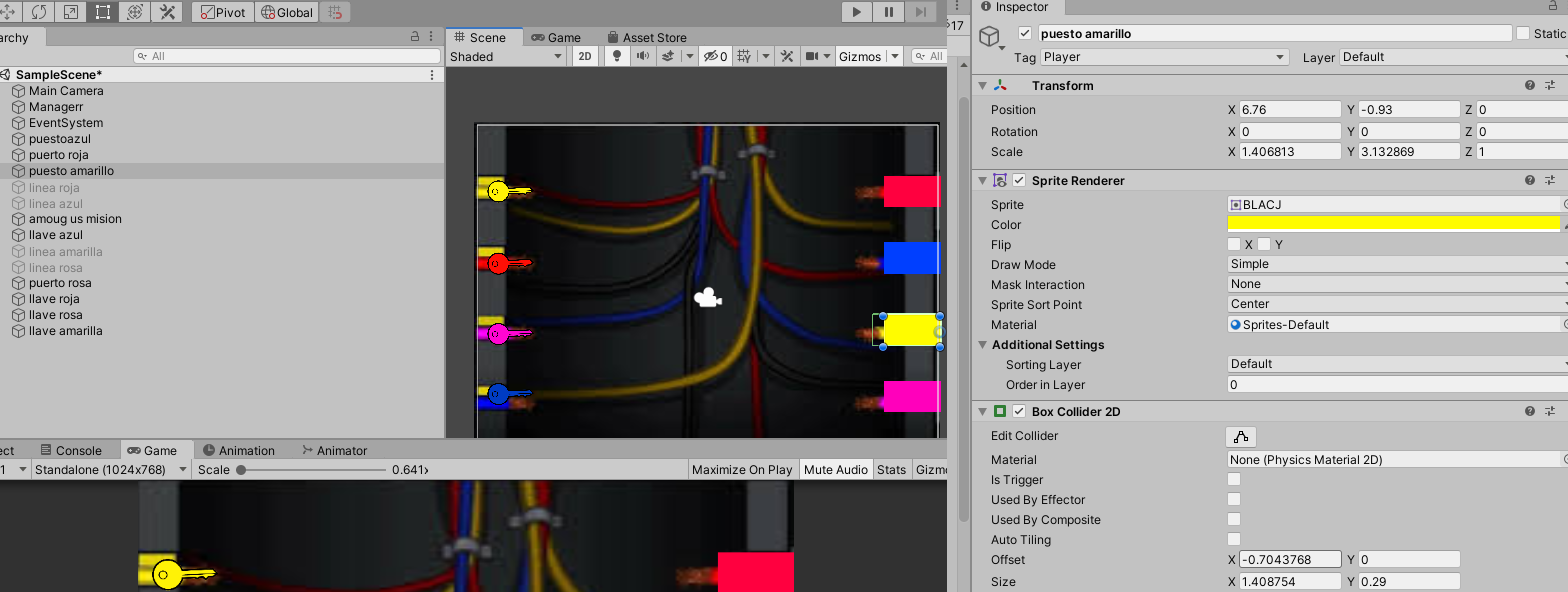
ahora vamos con el Tag

hay tenemos un puesto Amarillo con un Box Collider 2D, y con el Tag Player el mismo que tenemos puesto en nuestro Script,
Objetolinea.gameObject.SetActive(true);
esto quiere decir que nuestro objeto se active. una vez hecho esto ya tendría que funcionar pero ahora vamos hacer es crear un objeto vació y a este objeto vació le llamaremos » Conexxion» le creamos un Script y programamos lo siguiente., en este caso cambiaremos de escena
using UnityEngine.SceneManagement;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class Conexxion : MonoBehaviour
{
static public Conexxion Instance;
public int switchCoun;
private int onCoun = 0;
private void Awake()
{
Instance = this;
}
public void SwtchChange(int points)
{
onCoun = onCoun + points;
if (onCoun == switchCoun)
{
SceneManager.LoadScene("un");
}
}
}
Recordar que para que funcione tendríamos que poner nuestra escena en Build Settings. bien una vez hecho esto vamos a nuestro Script de la llave. sera el mismo script os enseñare que es lo que hemos incorporado
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ejemplo : MonoBehaviour
{
public GameObject animacionPerro;
public string Tag;
public float closeVDidst = 0.05f;
private Vector3 positionsss;
private Vector3 offeset;
float dist;
GameObject GO;
void Start()
{
GO = GameObject.FindGameObjectWithTag(Tag);
}
void OnMouseDown()
{
positionsss = Camera.main.WorldToScreenPoint(transform.position);
offeset = transform.position - Camera.main.ScreenToWorldPoint(new Vector3(Input.mousePosition.x, Input.mousePosition.y, positionsss.z));
}
void OnMouseDrag()
{
Vector3 curseScreenPoint = new Vector3(Input.mousePosition.x, Input.mousePosition.y, positionsss.z);
Vector3 curPosition = Camera.main.ScreenToWorldPoint(curseScreenPoint) + offeset;
transform.position = curPosition;
Vector3 partnerPos = Camera.main.WorldToViewportPoint(GO.transform.position);
Vector3 myPos = Camera.main.WorldToViewportPoint(transform.position);
dist = Vector2.Distance(partnerPos, myPos);
}
void OnMouseUp()
{
Cursor.visible = true;
if (dist < closeVDidst)
{
transform.SetParent(GO.transform);
animacionPerro.gameObject.SetActive(true);
Conexxion.Instance.SwtchChange(1);
} } }
esto es lo que hemos incorporado ahora solo quedaría comprobar y ver que todo funcione.







Whats up very nice site! Guy . Beautiful . Superb . y wil bokmark
your website and take the feds aditionally? y am apy
to search oute numerous useful info ere in the submit, we’d lique develop extra
estrategies on this regard, thanks for sharing.
. . . . .