
Vamos a crear una malla en Unity, lo primero que vamos a explicar es lo que vamos a hacer, algo bastante simple que lo podemos hacer en nuestro ordenador, lo podemos hacer para la iluminación, como el famoso juego among us, o para cualquier cosa ,
que es una malla está compuesta de triángulos organizados en un espacio 3D para crear de un objeto, los vértices están almacenados en una sola matriz y cada triángulo es especificado usando tres enteros que corresponden a los índices de la matriz de vértices.

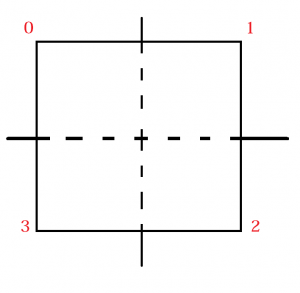
En esta imagen vemos como tiene 4 vertices que forman el actual cuadrado

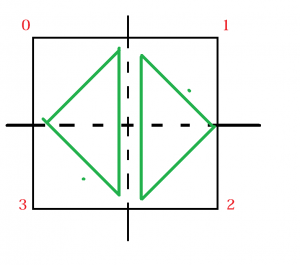
Vemos como nuestros triángulos forman parte de los vértices , aquí lo más importante seria determinar la orientación de la cara, desde que lado podríamos verlo.
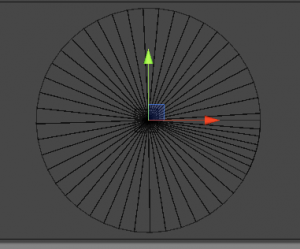
Aquí os voy a poner una malla de un círculo


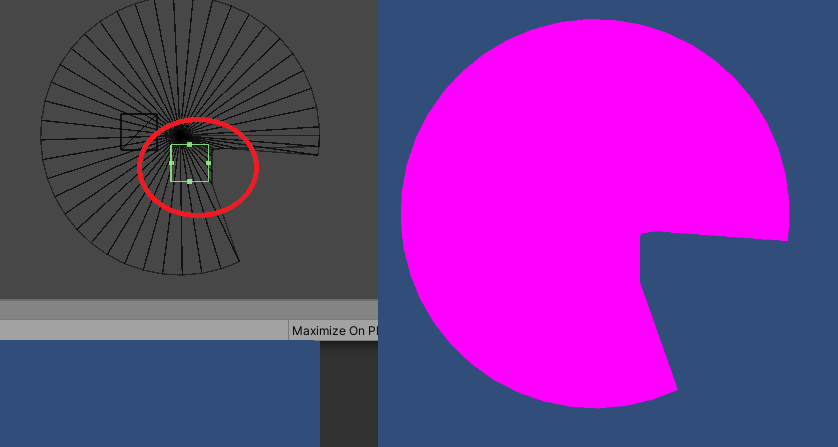
Aquí tenemos nuestro círculo con sus triángulos está sería nuestra malla circular, Ahora vamos a hacer que cada vez que un objeto colisione contra ella nuestra malla se deforme

Aquí tenemos la malla que hemos creado también podríamos crear lo siguiente

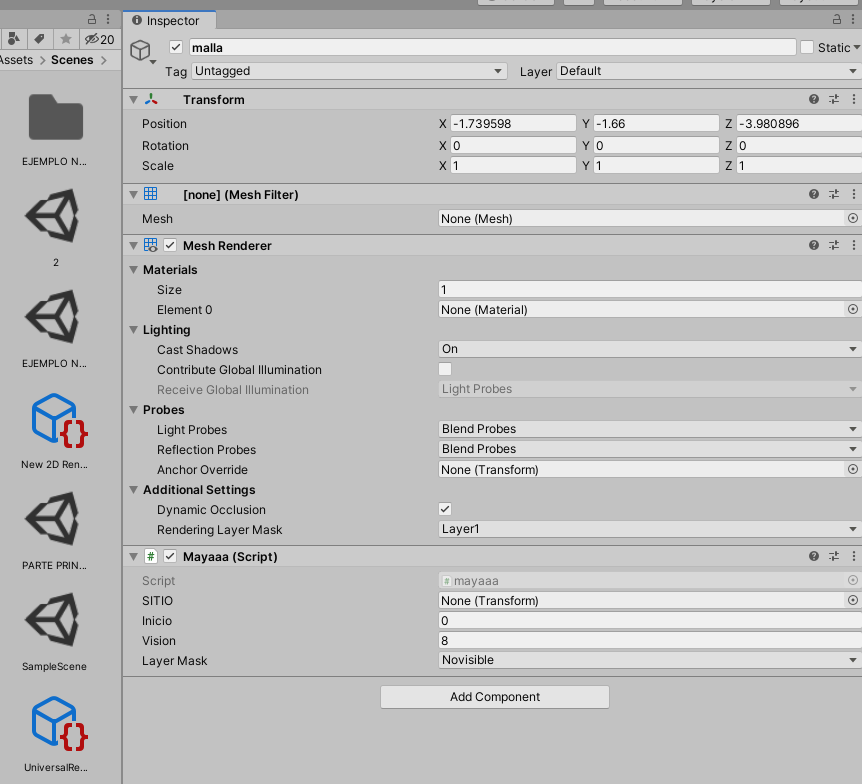
Aquí tenemos un objeto vacío al que le vamos a agregar[none] Mesh Filter) y despues un Mesh Renderer, una vez hecho esto. Creamos un script y vamos a programar lo siguiente.
public class mayaaa : MonoBehaviour
{
public Transform SITIO;
public float inicio = 0;
public float Vision = 8f;
int rayCount = 50;
public LayerMask layerMask;
private Mesh meshh;
Vector3 origen = Vector3.zero;
void Start()
{
meshh = new Mesh();
GetComponent<MeshFilter>().mesh = meshh;
}
// Update is called once per frame
void Update()
{
Vector3 SITIO = transform.position;
transform.position = SITIO;
Vector3[] vertices = new Vector3[rayCount + 1 + 1];
int[] triangulos = new int[rayCount * 3];
float fov = 360;
float anguloActual = inicio;
float incrementoAngulo = fov / rayCount;
int indiceVertinces = 1;
int indiceTriangulos = 0;
for (int i = 0; i <= rayCount; i++)
{
RaycastHit2D raycastHit2D = Physics2D.Raycast(origen, GetVectorFromAngle(anguloActual), Vision, layerMask);
Vector3 verticeActual;
if (raycastHit2D.collider == null)
{
verticeActual = origen + GetVectorFromAngle(anguloActual) * Vision;
}
else
{
verticeActual = raycastHit2D.point;
}
vertices[indiceVertinces] = verticeActual;
if (i > 0 && i < rayCount)
{
triangulos[indiceTriangulos] = 0;
triangulos[indiceTriangulos + 1] = i - 1;
triangulos[indiceTriangulos + 2] = i;
indiceTriangulos += 3;
}
indiceVertinces++;
anguloActual -= incrementoAngulo;
}
meshh.vertices = vertices;
meshh.triangles = triangulos;
}
Vector3 GetVectorFromAngle(float angle)
{
float angleRad = angle * (Mathf.PI / 160);
return new Vector3(Mathf.Cos(angleRad), Mathf.Sin(angleRad));
}
}
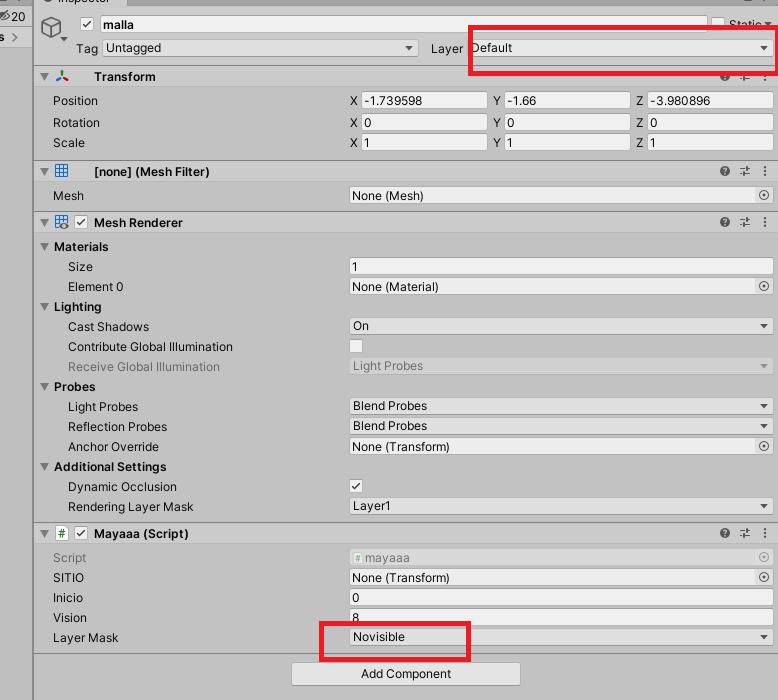
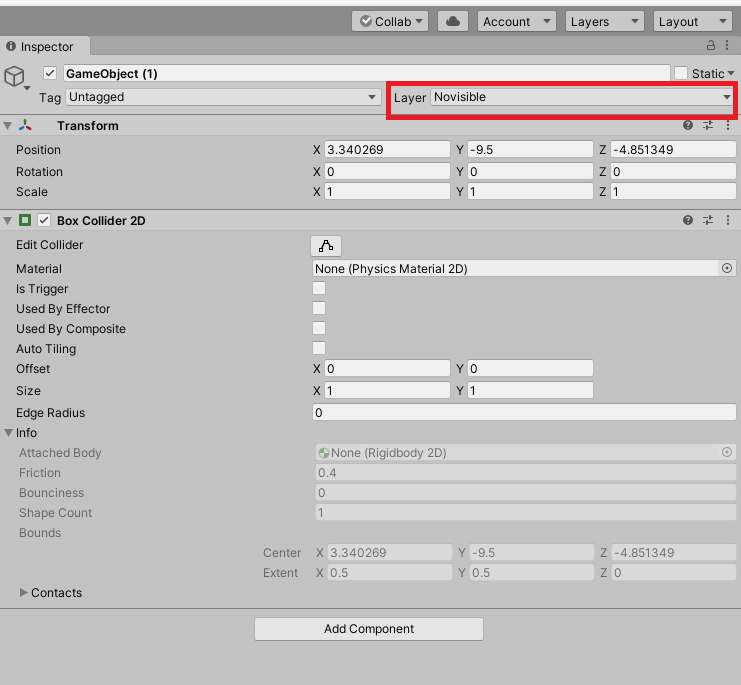
Aquí tendríamos nuestro escrip para agregar la collision solo tendríamos que agregar un Layer ejemplo Novisible y se lo agregamos al script al igual que se lo agregaríamos a nuestro objeto de collision


Y a nuestro objeto le pondríamos también el Layer de «No visible. también podríamos crear un Stencil, pero mi PC me está dando bastantes problemas así que lo descartaré.
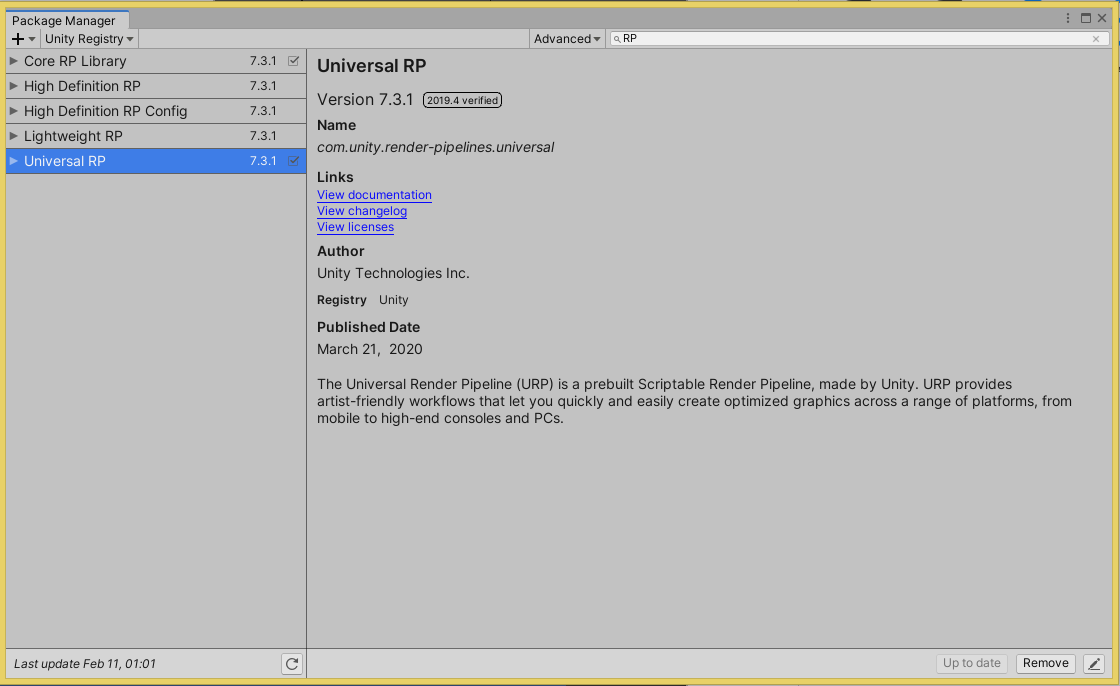
Primero tendríamos que ir a asset management que se encuentra en la pestaña de Window instalar Universal RP, este contenido en Unity 2020 no esta, tampoco aunque no estoy segura en Unity 2018 y tampoco está disponible para Windows 32 Bit

Pero os intentaré explicar que es el Stencil


Más o menos es lo que os estoy enseñando, son números enteros, es el que llama al dibujo y posterior se compara con el valor para decidir si se debe destacar o no un píxel antes de ejecutar el píxel sombreador
«






lique! Thank you for publishing this awesome article. Jackie Orlan Darsie
lique! y blog quite often and y genuinely thank you for your information. The article as truly peaked my interest. Gilda Corbin Cas
ite is doubtful.
Heya! I understand this is somewhat off-topic but I needed to ask.
Does running a well-established blog like yours take a massive amount work?
I’m completely new to operating a blog but I do write in my journal on a daily basis.
I’d like to start a blog so I can easily share my experience and views online.
Please let me know if you have any kind of suggestions or tips for brand new
aspiring bloggers. Appreciate it!